
Contentfulのフラッグシップイベント、Storylines 2023 @ベルリンに参加してきた!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Contentfulのフラッグシップイベント、Storylines in Berlinに参加してきました!
イベントの規模もコミュニティの熱も想像以上で大いに刺激を受けたので、本日はそのイベント内容をシェアします。
Contentful Storylinesとは
コンテンツ管理プラットフォームであるContentfulから、中の人・関係者・ユーザーが一堂に会して講演やネットワーキングが行われるフラッグシップのオフラインイベントです。
https://www.contentful.com/storylines/berlin/
「技術スキルや経験は必要ありません」の通り、開発者向けの内容だけでなく、サービスのビジョン、新機能の紹介、成功事例の共有、インタビュー、ワークショップなど全方位に向けた講演が揃っています。
今年はベルリン、ロンドン、パリ、ニューヨーク、シリコンバレーでの開催です。
イベントの様子
ベルリン発のContentfulは、BerlinのWeddingという地区にHQオフィスを持っています。歴史的な建物、アートギャラリー、カフェが混在していて好きな雰囲気です。
到着してまず驚いたのは「オフィスこんなに大きいのね」ということ。


レセプションはすでに賑わってます。エスプレッソメーカーだけ置いてあって、飲みたい人は自分で淹れる、というのはベルリンぽいな(?)と思いました。

キーノートは、いまContentfulが推しているContentful Studioなどを中心に新機能やロードマップの紹介です。アカウントをまたぐエンプラ向けの大規模コンテンツ管理、デベロッパー向け連携(GraphQL, AWS Amplify…)、AI周りも公式からだけで12個のプラグインがリリースされていたりと、抜け目ないです。

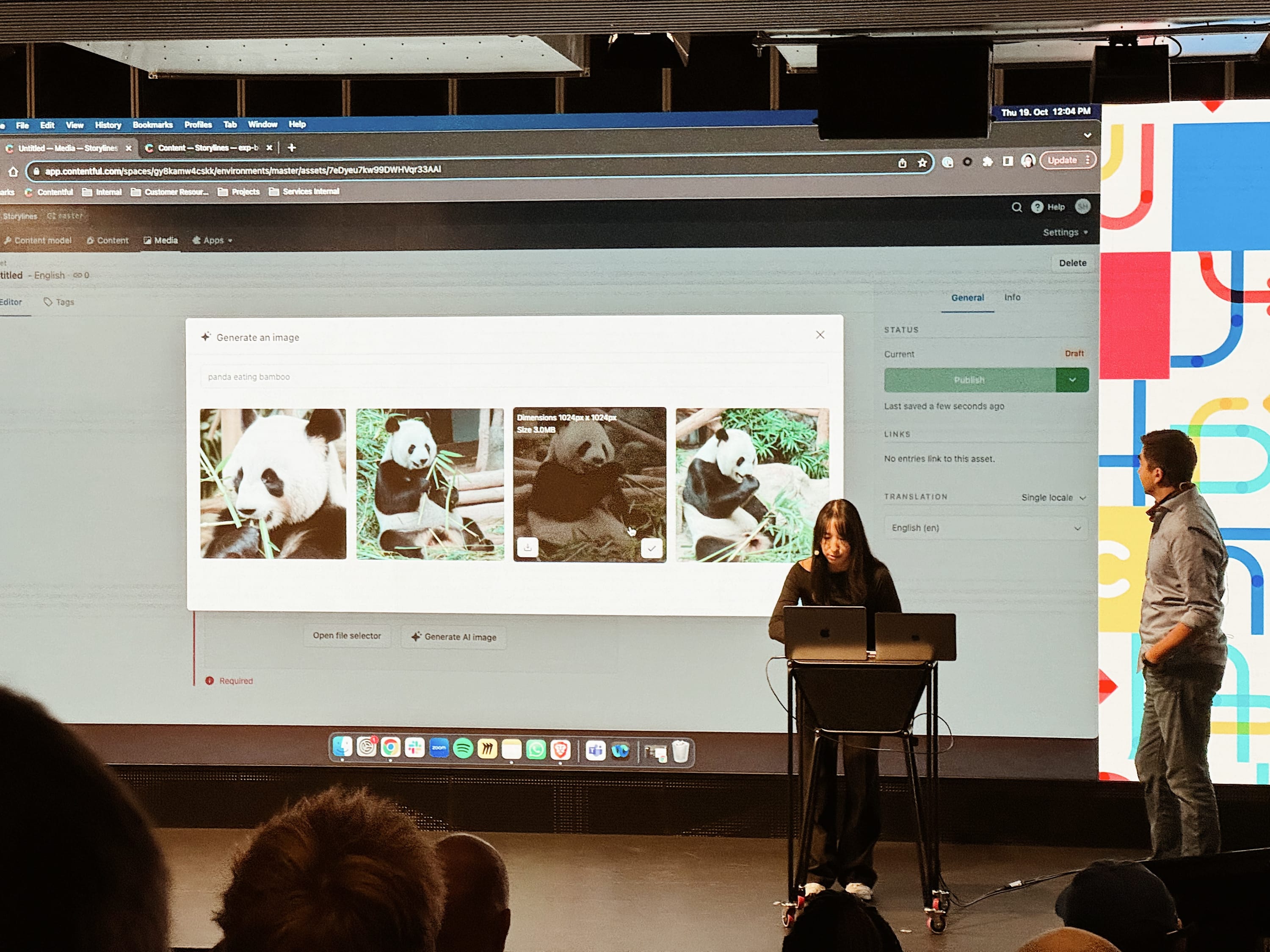
AIプラグインで画像生成するライブデモ。

Contentful顧客へのインタビュー。左端のモデレーターはトロント州立大学の教授の方なのですが、コメディアンばりのジョークやまわしで聴衆の心を掴んでました。

例えばドイツ発の自転車ブランドCANYONは、ディーラーや店舗を持たずオンラインでのみ自転車販売を行う業界の異端児的な存在です。顧客との接点はウェブのみになるため、ウェブサイト訪問者へのストーリーテリングがこの上なく重要になると。毎回新製品がしっかり話題になるCANYONで、セールスでもプロレースでも結果を残し続けていますが、人気の秘訣の一つはこんなところにもあったんですね。
これからのContentfulの方向性
今回のイベント、個人的なキーワードを挙げるとするなら「Content Centric」。
Contentfulは、より良いコンテンツをユーザーに届けるための、開発者・デザイナー・コンテンツ制作者・ビジネスサイドが協力・コラボレーションするプラットフォームになりつつあります。
各講演も様々な立場のスピーカーが配されていて、非開発者への門戸がだいぶ広がったとも感じました。
自分も愛用するサイクリングアパレルのRaphaも、Contentfulの顧客の一つです。彼らもContentfulを使って、モノリシックな環境からコンポーザブルな制作環境への移行を実現しました。
ブランドのストーリーテリングには、柔軟なコンテンツ作成が欠かせません。つまり、予めアプリ・コード側で定義された「型」に従って記事を量産するだけでは不十分で、クリエイティブなコンテンツを生み出すためには、エンジニアが嬉しいだけではない"別の新しい機能"が必要でした。
今回のイベントで紹介された「Compose」機能とその周辺のアップデートは、この問題に対する一つの回答かと思います。今後もチーム間の協力を促進する機能はますます重要になっていきそうです。
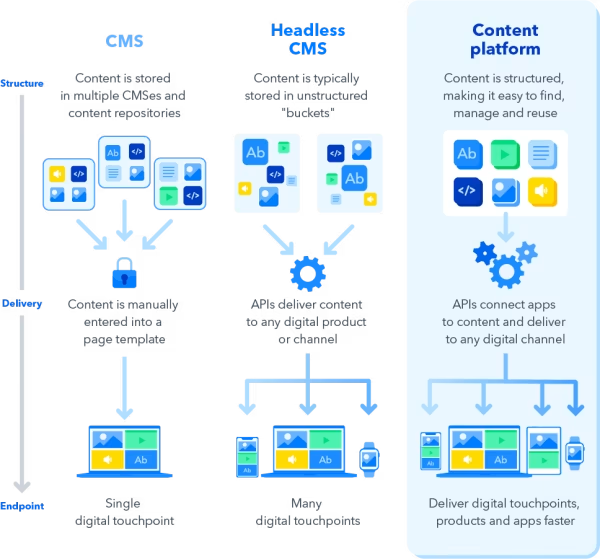
実際、数年前のヘッドレスCMSであればアプリケーションやサードパーティ側の責務だった機能(分析、パーソナライズなど)も、開発体験を損なったり負債を増やさずにContentfulで実現していく、という方向に舵を取った1年だったと感じます。
イベント中でも「ヘッドレスCMS」という言葉はほとんど出てこず、かと言って従来のWeb CMSとも違う、より広い意味でのプラットフォームを創り出そうとしているように感じます。最近は Content as a Service = CaaS と説明されていたりもしますね。

また正直、エンタープライズ向けの機能やブラッシュアップが多かった過去1~2年と比べ、今年はライブプレビューやAI、パーソナライゼーションをはじめとして、コンテンツ作成の質や柔軟性、スピードを向上させてくれる直接的な機能追加が多く、開発者としても引き続き楽しみなロードマップです。
この機能が面白い!
イベント中に紹介された機能で、特に興味を惹いたものをいくつか紹介します。
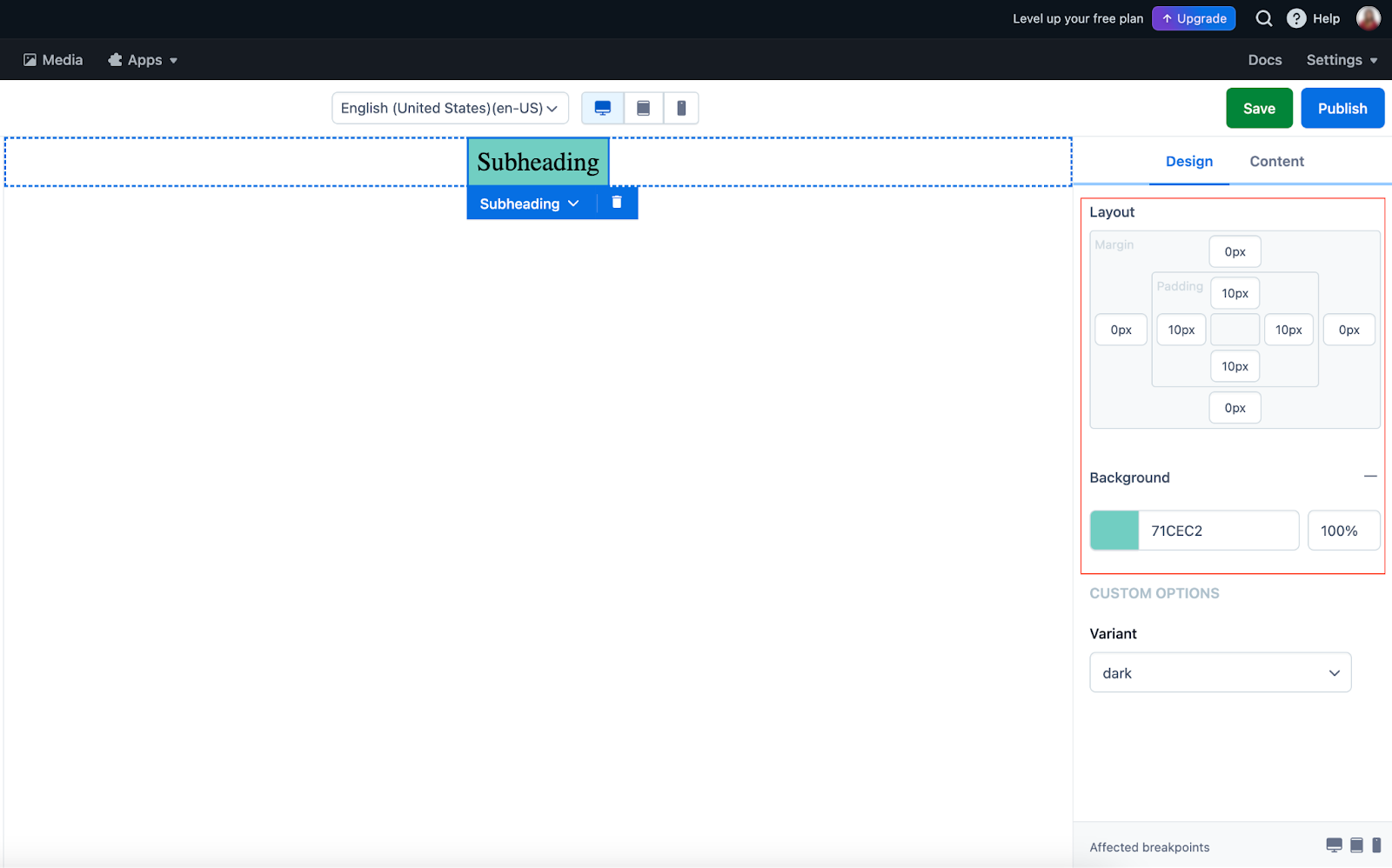
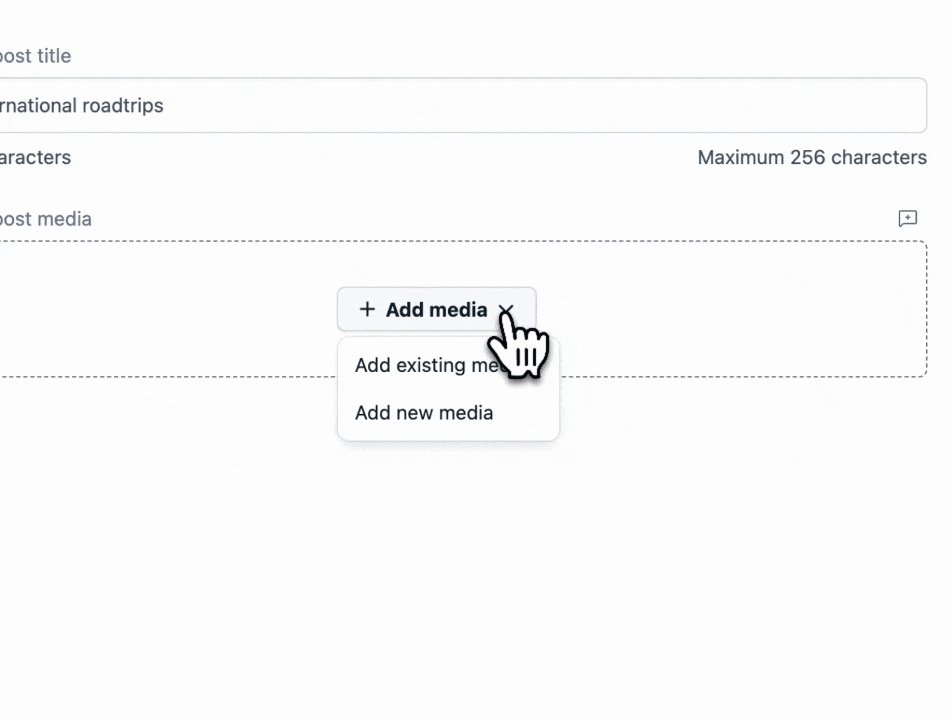
非開発者が自由自在にコンテンツを作れる 「Experience Builder」
アプリケーションのコーディング無しに機能追加やデザイン変更をCMS側から可能にするのが「Experience Builder」です。

すでにCompose, Studioといった類似機能がありますが、その発展系に見えます。直接スタイル記述もできそう。ただしReact SDKによる初期開発は必要そうですね。
これをライブプレビューと組み合わせたら最強なのでは...?
現在アルファ版のため、試用後にレビュー記事を書こうと思います。
詳細: https://www.contentful.com/developers/docs/tutorials/general/experience-builder/
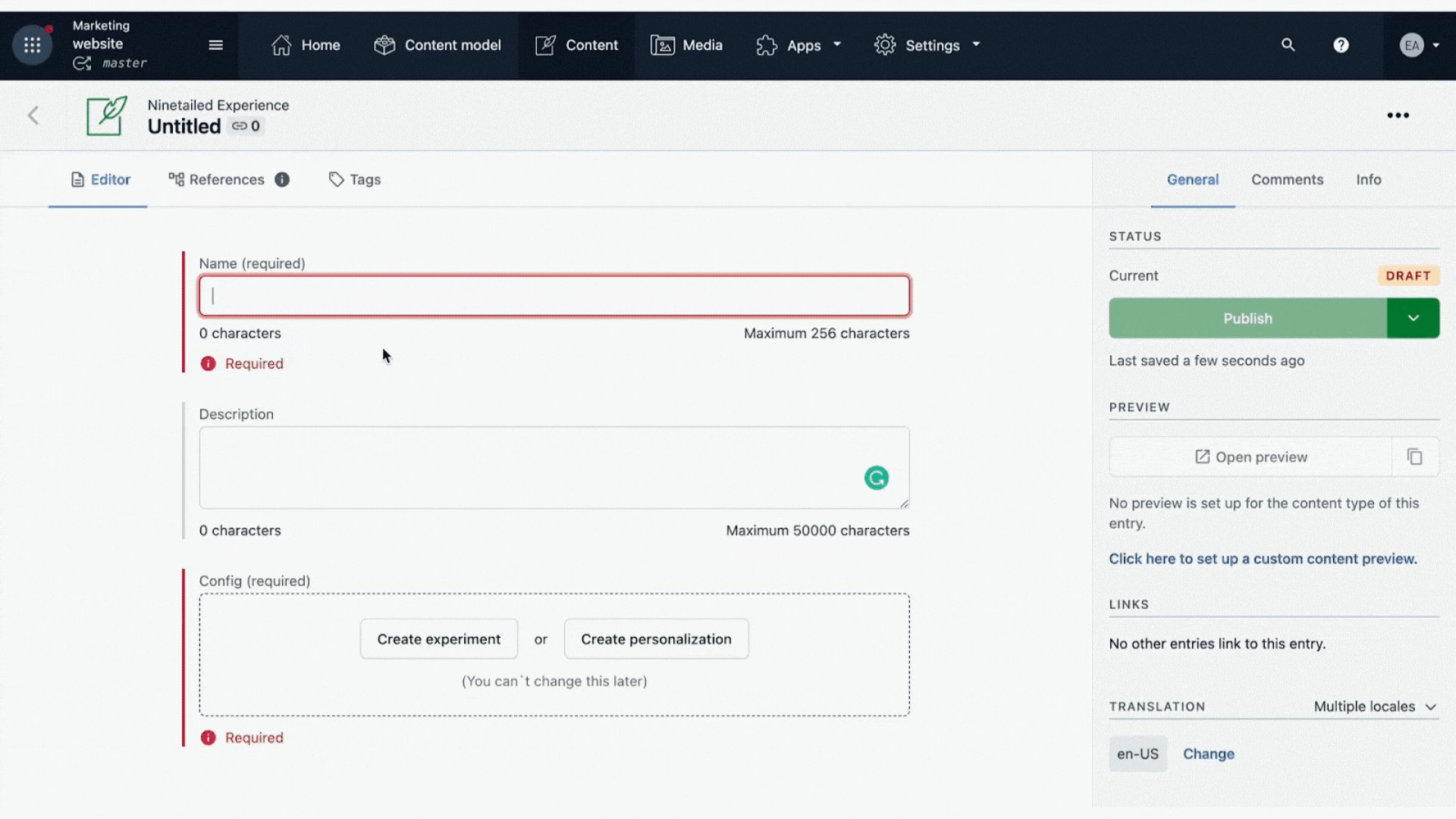
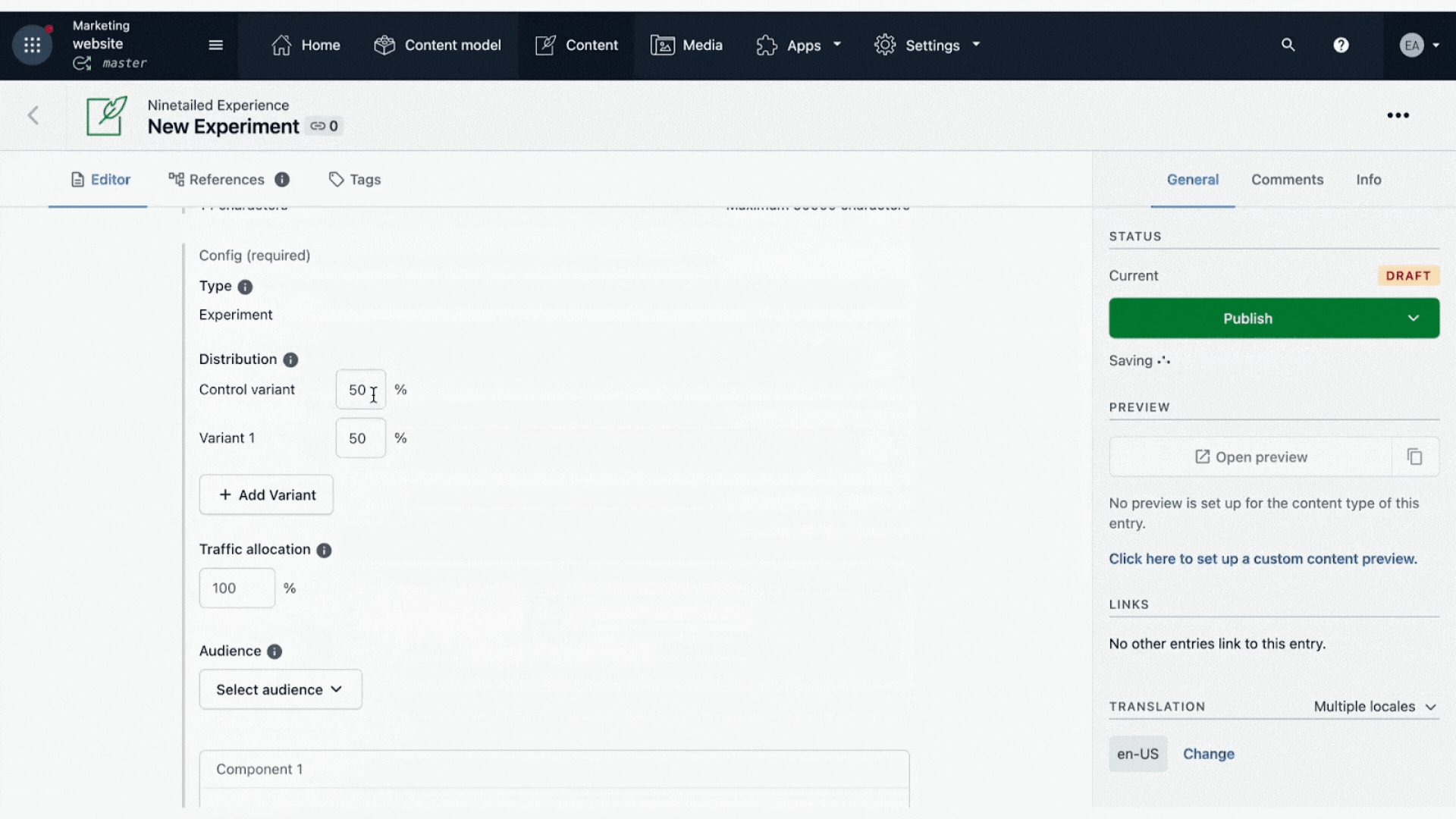
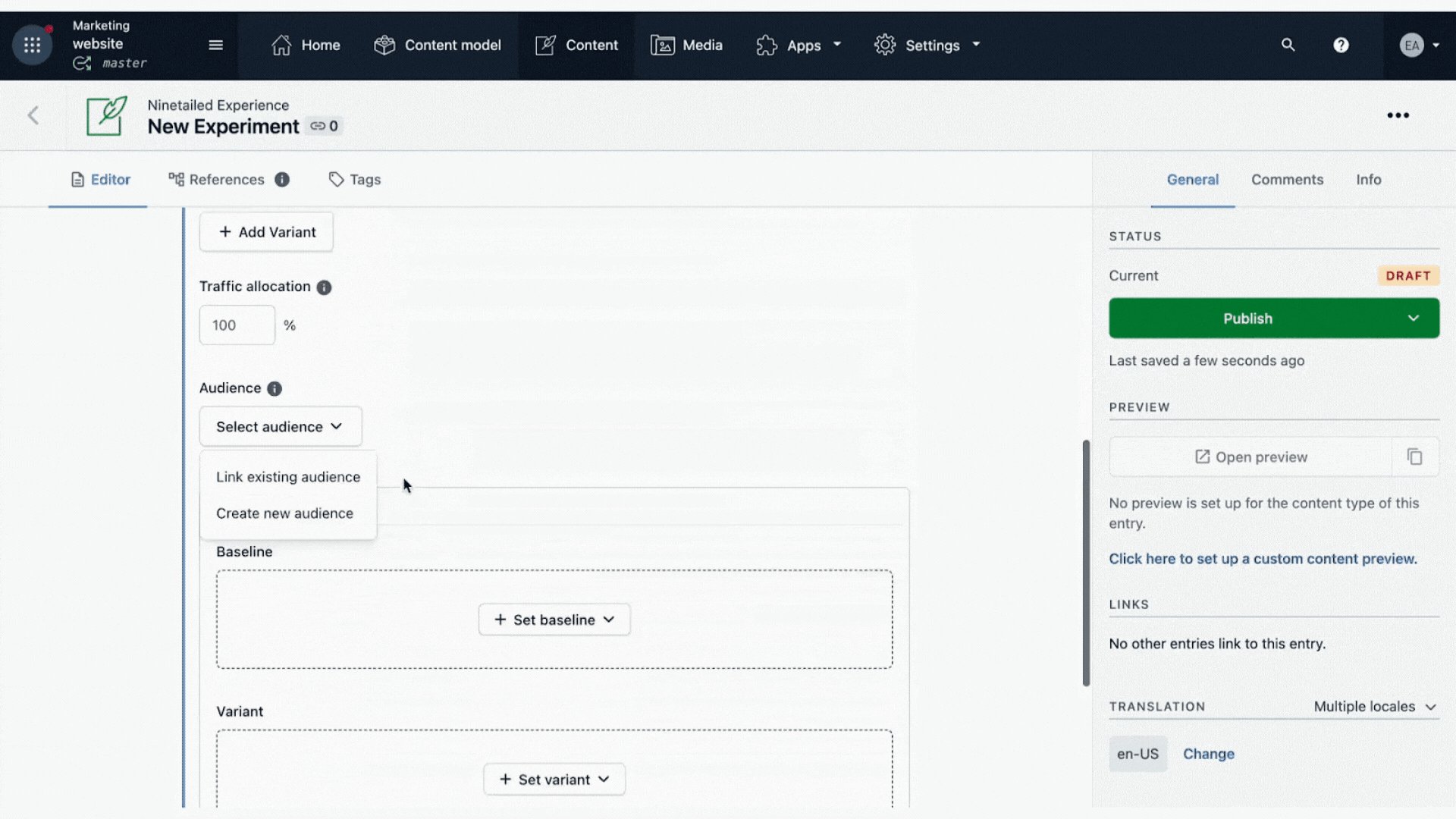
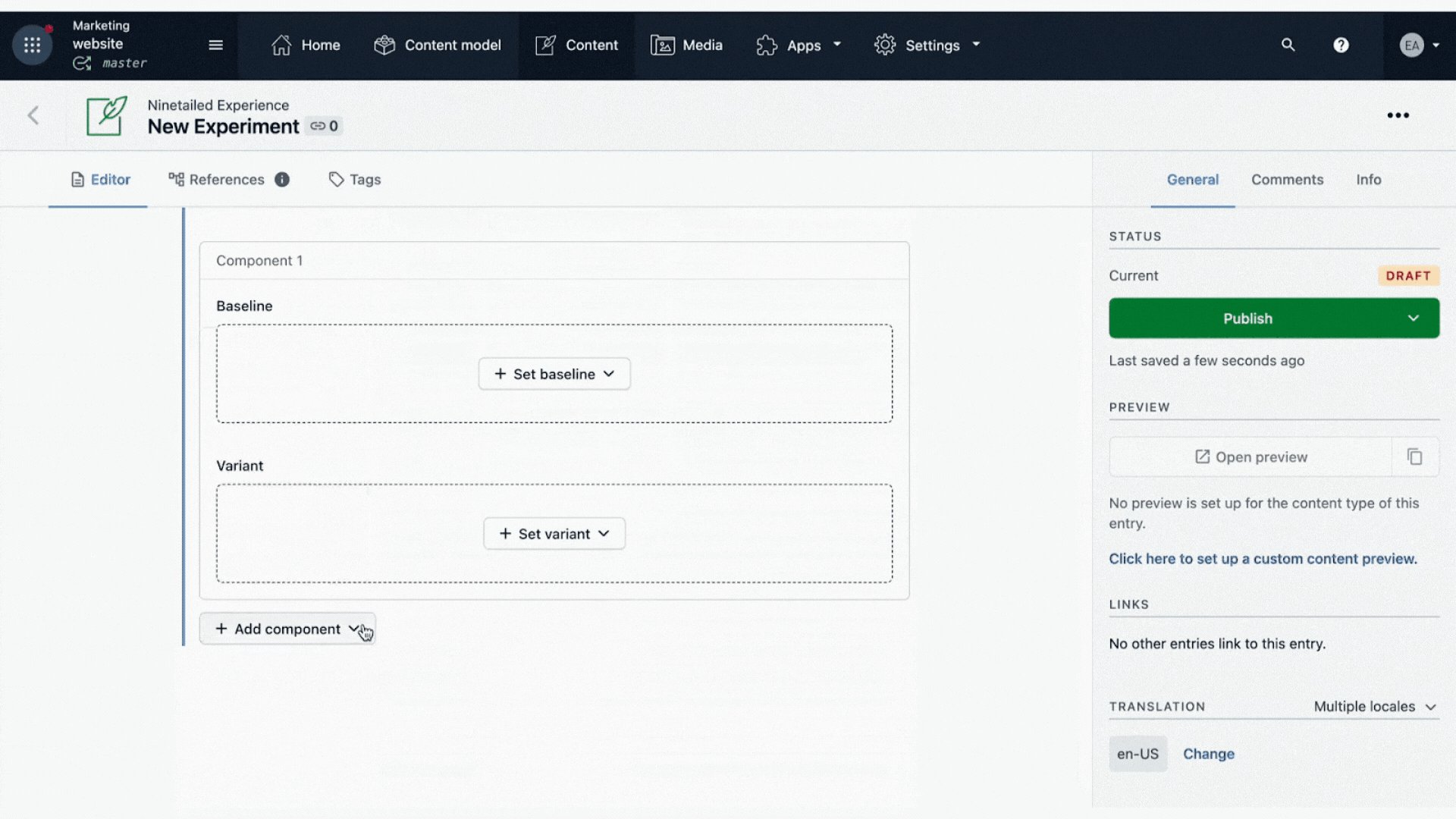
ABテストとパーソナライズをCMSから行う「 Nintailed」
NineTailed というサードパーティプラグインを使ったABテストとパーソナライズ機能も面白かったです。

「NineTailed Personalization」は、Contentfulのマーケットプレイスアプリで、ContentfulからテキストやクリエイティブのABテストの設定が可能です。ユーザーの行動、嗜好および属性に基づいて、コンテンツやコンポーネントを個別に改善できます。
詳細: https://www.contentful.com/marketplace/app/ninetailed-personalization/
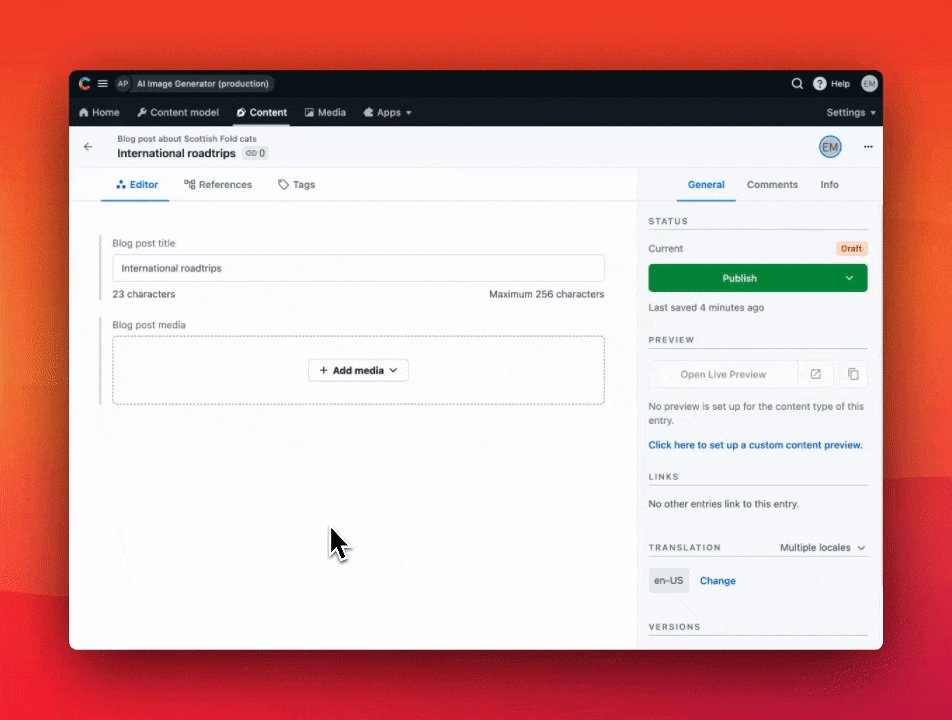
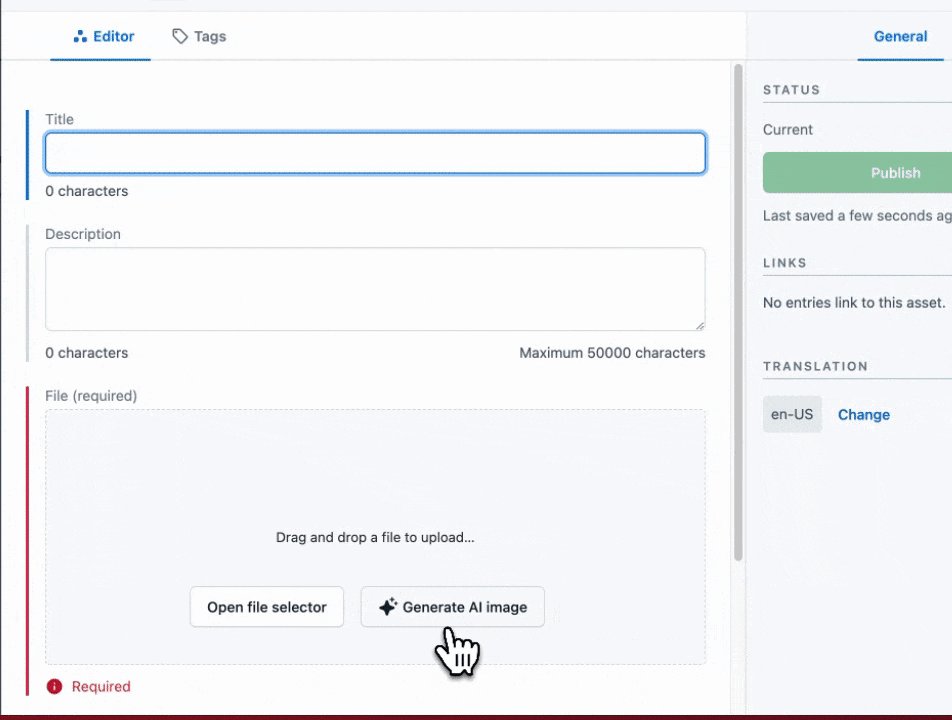
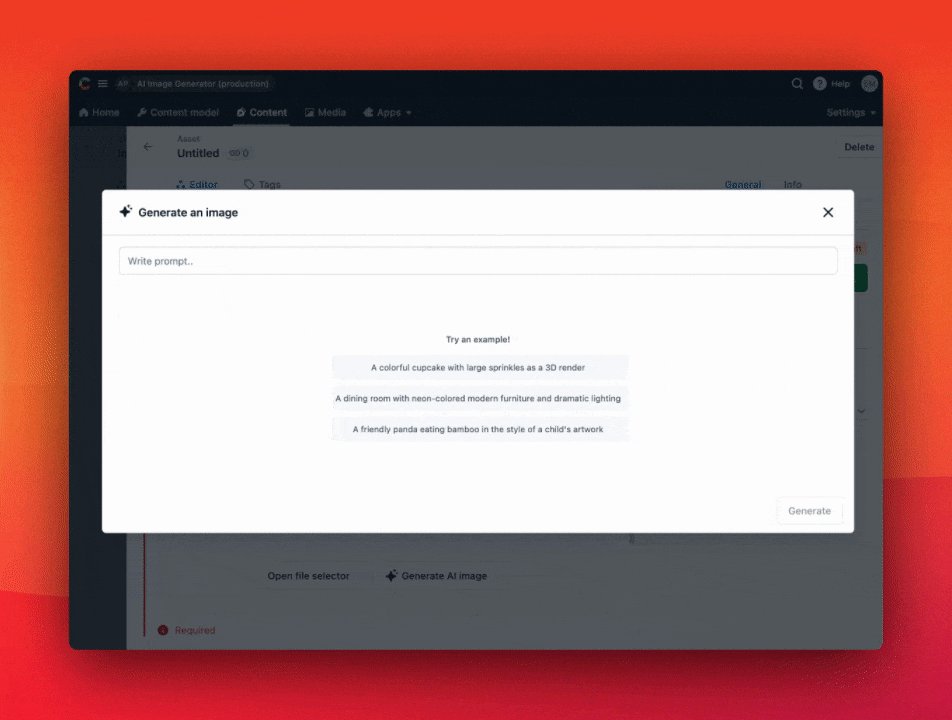
AIでサムネイルを生成「AI Image Generator」
テキストを入力するだけで自動的に画像を生成できるツールです。最大4つの画像の選択肢を生成してくれます。ライブデモでは「笹を食べるパンダの画像」というリクエストに答えていました。さらにその画像を加工して、例えばパンダにサングラスをかけさせることまで可能です。

※利用にはDALL-Eクレジット付きのOpenAI API キーが必要です。
詳細: https://www.contentful.com/marketplace/app/ai-image-generator/
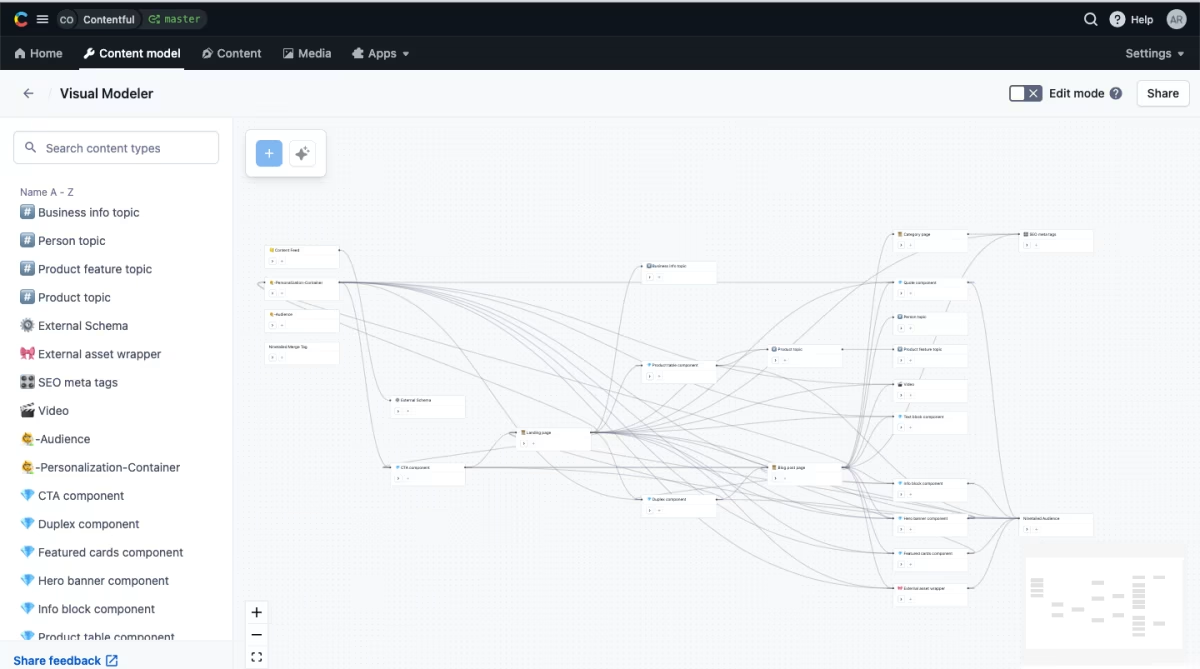
ビジュアルモデラー
Contentfulでは記事モデル同士を複雑にリンクさせることで記事間の関連性、複雑な構成の表現が可能ですが、「Visual Modeler」ではドラッグ&ドロップの要素を使用して、コンテンツモデル、フィールドやそれらの関連性を視覚的・直感的に設定できます。
これまでよりコンテンツモデルの設計や変更が容易に行えるようになり、チーム間のスムーズなコラボレーションが可能になります。

詳細: https://www.contentful.com/help/visual-modeler/
他にもたくさん
他にも面白い新機能やユースケースの紹介が多かったです。
- Twilio Segmentによるデータドリブンなパーソナライゼーション
- AIによる自動多言語翻訳
- AmplifyとContetfulのより密接な連携。ビルド管理がダッシュボードから可能に。
- WordPressからの大規模Migration
- シングルAPI Callで複数スペースの記事を取得可能に。
- APIトークンのより包括的な管理
- リッチテキストエディタの拡充(リンク記事埋め込みなど)
特にAI周りの活用例が多かった印象です。
最後に

イベントに参加すると、もう最初の方のセッションで色々とアイデアが湧いてきて、家に帰って開発したくなってしまうのはあるあるかもしれません。
自転車好きの自分としては、RaphaやCANYONなどのブランドもContentfulカスタマーということを知れてテンションが上がりました。
なお自分はいつも端折って「ベルリンオフィス所属です」と言っているのですが、居住地はドイツのほぼ反対の西側、デュッセルドルフ(からリモートワーク)。ベルリンは「ドイツの中の別の国」なんて言われるほど雰囲気も違うしそもそも街の規模も全然大きい。今回は弾丸出張でしたが次回はもうちょっと楽しみたいですね。
またイベントの前日には、Contentfulから可愛いSwagが届いていました。Developers Showcase に成果物を掲載した人に贈ってくれているらしいので、興味ある方はぜひ。

クラスメソッドでは Contentful の契約のご相談、構築支援をしています。ご興味のある方はぜひ弊社までお問い合わせください。







